
レスポンシブデザインに対応しているはてなブログのデフォルトの公式テーマ「Smooth」の記事一覧ページをGrid レイアウトでカード型にしてみました。
はてなブログPROのユーザーは表示形式を一覧形式に変更すればトップページがカード型になります。
全てのブラウザがCSS Gridに対応したので、はてなブログのデフォルトの公式テーマ「Smooth」用のカード型デザインをCSS Gridで追加コードを作ってみた。
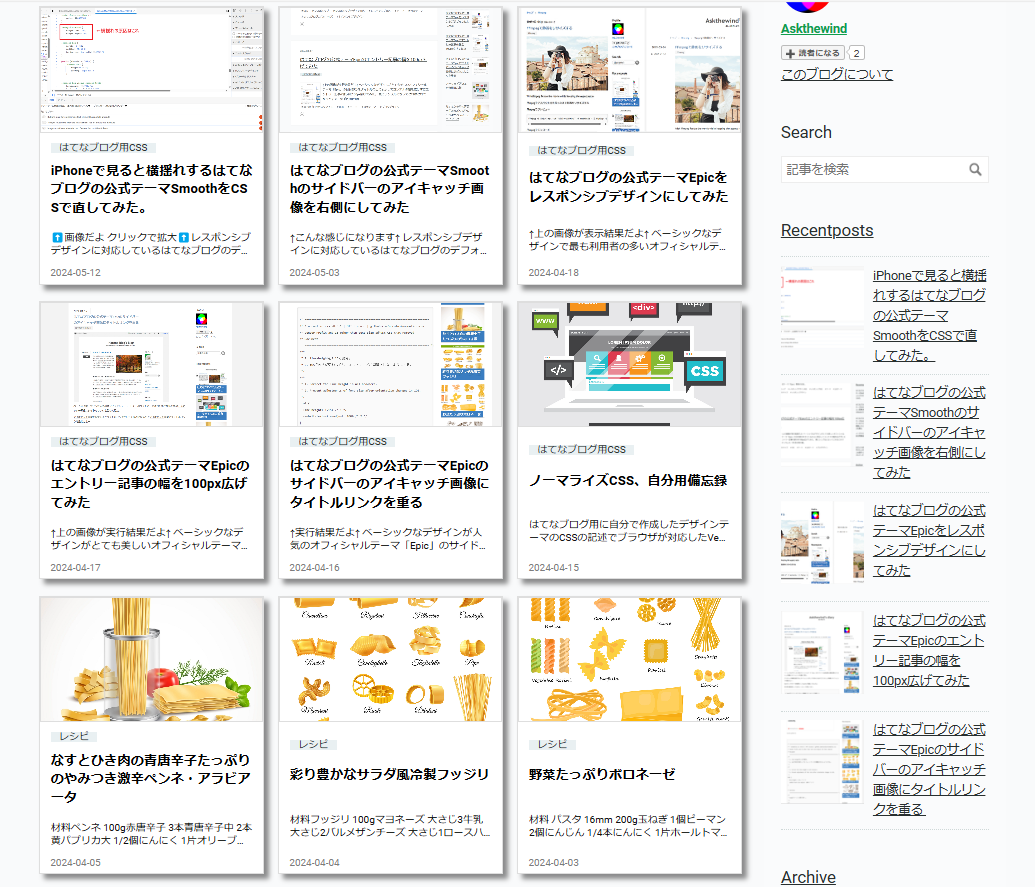
実行結果です笑

iPhoneの縦向きは1列 iPad iPhoneの横向きは2列 PCは3列表示になります
↓使う方はデザイン→カスタマイズ→デザインCSSに以下のコードをコピペでどうぞ↓
/* Smoothのアーカイブページ(記事一覧ページ)をカード型デザインに変更する */
/* Grid レイアウト */
.page-archive .archive-entries {
display: grid;
gap: .5em 0; /* 余白 行のみ */
grid-template-columns: 1fr;
grid-template-rows: auto /* 縦スクロールバー対策 */
}
/* 画面幅576pxから2列 ブレイクポイント */
@media(min-width: 576px) {
.page-archive .archive-entries {
gap: .75% 2%; /* 余白 列と行 */
grid-template-columns: repeat(auto-fit, minmax(48%, 1fr))
}
}
/* 画面幅992pxから3列 ブレイクポイント */
@media(min-width: 992px) {
.page-archive .archive-entries {
grid-template-columns: repeat(auto-fit, minmax(32%, 1fr))
}
}
/* カード型記事ページの外枠 */
.page-archive .archive-entry {
background-color: hsl(0 0% 100%);
border: 1px solid hsl(0 0% 87%);
box-shadow: 6px 6px 6px 0 hsl(0 0% 0% / .45);
box-sizing: border-box;
line-height: 1.3;
padding: 0 0 2rem;
position: relative;
word-break: break-all;
display: grid;
grid-template-columns: auto;
grid-template-rows: auto;
row-gap: .5em
}
.page-archive .archive-entry a {
text-decoration: none
}
/* サムネイル画像の外枠 */
.page-archive .entry-thumb-link {
order: -2; /* 1番目に配置 */
display: block;
overflow: hidden
}
/* サムネイル画像 */
.page-archive .entry-thumb {
aspect-ratio: 16 / 9; /* アスペクト比 */
border: 1px solid hsl(0 0% 87%);
float: none;
height: auto;
margin: 0;
width: 100%
}
/* カテゴリータグ全体の外枠 */
.page-archive .categories {
margin: 0;
padding: 0 .75em;
order: -1; /* 2番目に配置 */
line-height: 1
}
/* カテゴリータグ */
.page-archive .archive-category-link {
font-size: .75rem
}
/* 最初のカテゴリータグ以外非表示 */
.page-archive .archive-category-link:not(:first-child) {
display: none
}
/* 日付 */
.page-archive .archive-date {
font-size: .75rem;
margin-bottom: 0;
position: absolute; /* 1番下に配置 */
left: 12px;
bottom: 5px
}
.page-archive .archive-date a {
color: hsl(0 0% 49%)
}
.page-archive .archive-entry-header {
padding: 0 .75em
}
/* 記事タイトルの外枠 */
.page-archive .entry-title {
order: 1; /* 3番目に配置 */
display: block;
font-weight: 700;
font-size: 1rem;
line-height: 1.4;
margin: 0
}
/* 記事タイトル */
.page-archive .entry-title .entry-title-link {
color: hsl(0 0% 0%)
}
.page-archive .archive-entry-body {
padding: 0 .75em;
order: 2 /* 4番目に配置 */
}
.page-archive .entry-description {
color: hsl(0 0% 27%);
font-size: .75rem;
margin: 0;
max-height: 4.5em;
overflow: hidden;
text-overflow: ellipsis;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical
}
/* タグ非表示 */
.page-archive .archive-entry-tags-wrapper {
display: none
}
/* ソーシャルボタン */
.page-archive .social-buttons {
display: block;
text-align: right;
width: 100%
}
/* ブックマーク数 */
.page-archive .bookmark-widget-counter {
text-align: right
}
/* はてなスター非表示 */
.page-archive .star-container {
display: none
}
/* Grid レイアウト */
/* End Smoothのアーカイブページ(記事一覧ページ)をカード型デザインに変更する */
サムネイル画像とタイトルと日付のみにしたい場合は追加でどうぞ
/* 追加 サムネイル画像とタイトルと日付のみにする */
.page-archive .archive-entry .archive-entry-body {
display: none
}
.page-archive .archive-category-link {
display: none
}
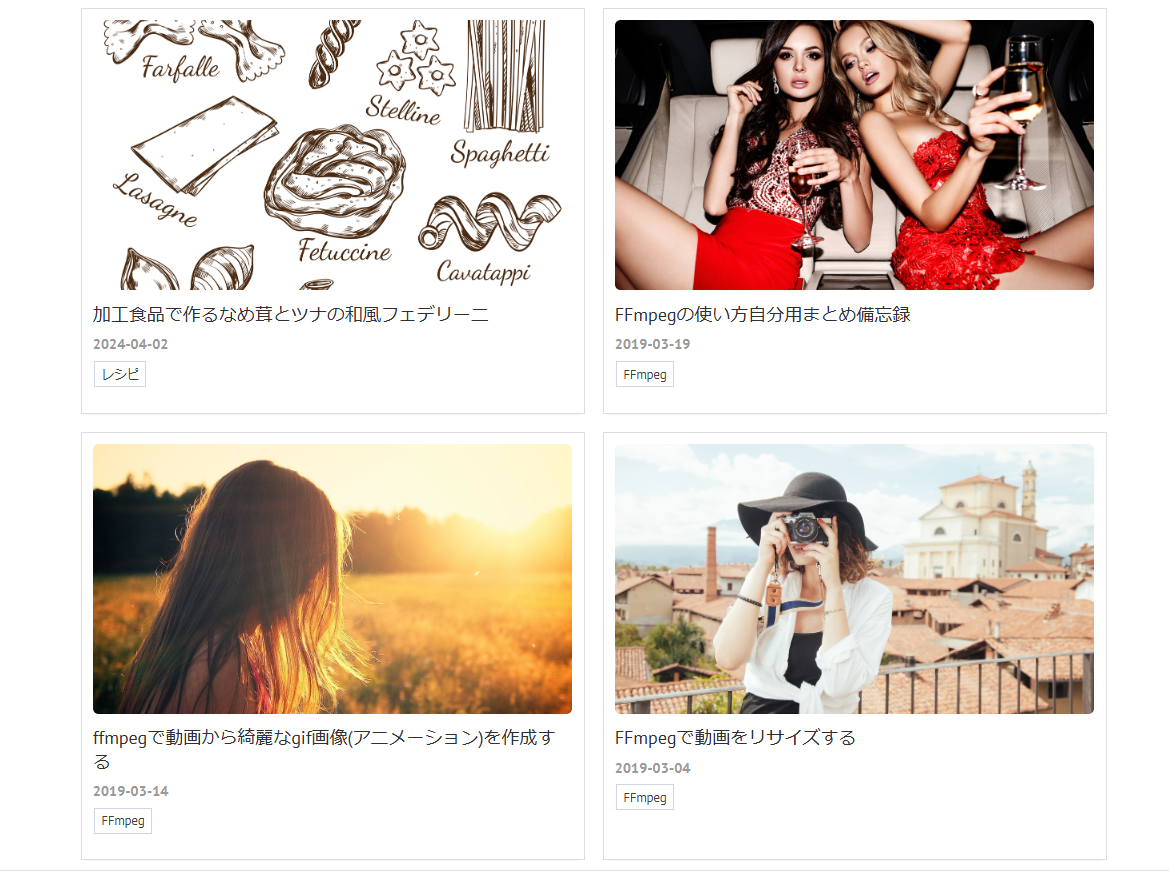
こちらはFlexboxでカード型

↑公式テーマLifeのアーカイブページ(記事一覧ページ)をカード型にした画像だよ↑
サムネイル画像とタイトルと日付とカテゴリータグの表示レイアウトです
レスポンシブデザインに対応しているはてなブログの公式テーマで使えます
iPhoneの縦向きは1列 iPad iPhoneの横向き PCは2列表示になります
/* 公式テーマのアーカイブページ(記事一覧ページ)をカード型デザインに変更する */
/* Flexbox */
.page-archive .archive-entries {
display: flex;
flex-direction: column;
gap: 1em 0
}
@media (min-width: 576px) {
.page-archive .archive-entries {
flex-flow: row wrap;
gap: 1em
}
}
.page-archive .archive-entry {
background-color: #fff;
border: 1px solid #ddd;
box-shadow: 0 5px 3px -5px hsl(0 0% 75% / .3);
box-sizing: border-box;
padding: .625em;
display: flex;
flex-direction: column
}
@media (min-width: 576px) {
.page-archive .archive-entry {
width: calc(50% - .5em);
}
}
.page-archive .archive-entry .entry-thumb-link {
order: 0;
overflow: hidden
}
.page-archive .archive-entry .entry-thumb {
aspect-ratio: 16 / 9;
border-radius: 5px;
float: none;
height: auto;
margin-right: 0;
object-fit: cover;
transition: .4s ease-in-out;
width: 100%
}
.page-archive .archive-entry .entry-thumb:hover {
background-color: hsl(0 0% 0% / .08);
opacity: .55;
transform: scale(1.3)
}
.archive-entry .archive-entry-header {
margin-top: .5em;
order: 1;
text-align: left;
display: flex;
flex-direction: column-reverse
}
.archive-entry .archive-entry-header .entry-title {
font-size: 1rem;
margin-right: 0;
margin-bottom: .5em;
margin-left: 0
}
.archive-entry .archive-entry-header .date {
font-size: .8rem;
font-weight: 700;
margin-bottom: .5em
}
.archive-entry .archive-entry-header .date a {
color: #999
}
.archive-entry .archive-entry-header .date a:hover {
color: #999
}
.page-archive .archive-entry .archive-entry-body {
order: 2
}
.page-archive .archive-entry .categories {
margin: 0 0 .5em;
order: 3;
text-align: left;
}
.page-archive .archive-entry .categories a {
font-size: .7rem
}
.archive-entry .archive-entry-body .entry-description {
color: #555;
font-size: .8rem;
margin: 0;
max-height: 4.5em;
overflow: hidden;
text-overflow: ellipsis;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical
}
.archive-entry .archive-entry-body .social-buttons {
margin: .5em 0
}
.page-archive .archive-category-link:not(:first-child) {
display: none
}
.page-archive .archive-entry-tags-wrapper {
display: none
}
.page-archive .star-container {
display: none
}
.page-archive .archive-entry .archive-entry-body {
display: none
}
/* Flexbox */
/* End 公式テーマのアーカイブページ(記事一覧ページ)をカード型デザインに変更する */
記事説明文を表示したい場合は追加でどうぞ
/* 記事説明文を表示 */
.page-archive .archive-entry .archive-entry-body {
display: block
}
公式テーマ「Smooth」