
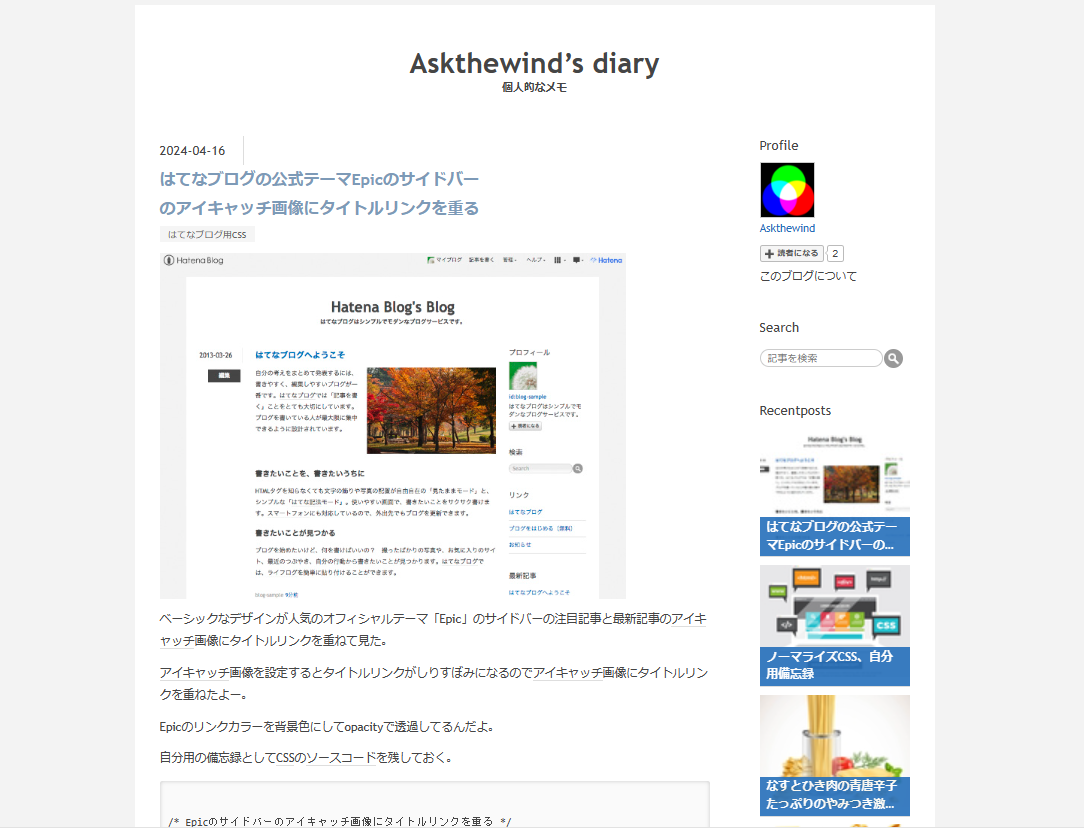
↑上の画像が実行結果だよ↑
ベーシックなデザインがとても美しいオフィシャルテーマ「Epic」の日付部分をタイトルの上に表示してコンテナの幅を広げずにエントリー記事の部分を100px広げてみた。
更にシンプルになってこれはこれでかっちょえー笑
↓使う方はデザイン→カスタマイズ→デザインCSSに以下のコードをコピペでどうぞ↓
/* Epicのコンテナの幅を広げずにエントリー記事の幅を100px広げる */
.date {
display: inline;
position: initial
}
.date a {
display: inline-block;
margin-right: .5rem
}
.date-last-updated {
font-size: 1rem
}
.date-last-updated .blogicon {
vertical-align: -10%
}
#box1 {
display: none
}
#top-box {
margin: 20px 30px
}
#main {
float: none;
padding: 0;
width: 660px
}
/* End Epicのコンテナの幅を広げずにエントリー記事の幅を100px広げる */
公式テーマ「Epic」